markdown换行问题
前些天把博客迁移到了Bitcron上,发现其渲染markdown时,段内换行处理方式与原版markdown不同:
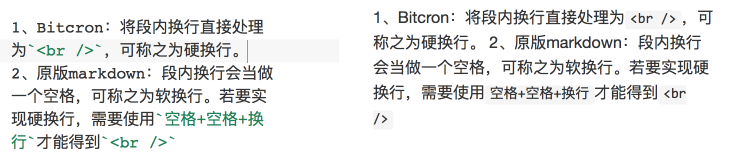
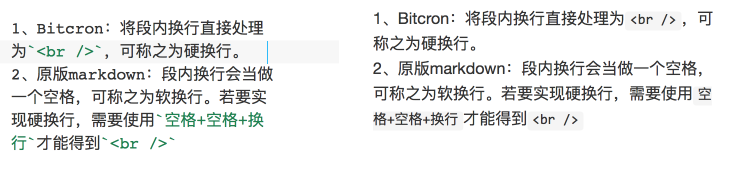
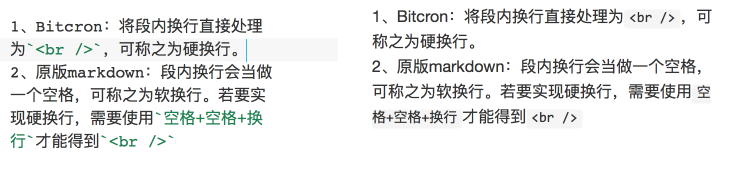
1、Bitcron版:将段内换行直接处理为<br />,称之为硬换行。
2、原版markdown:段内换行会当做一个空格,称之为软换行。若要实现硬换行,需要使用空格+空格+换行才能得到<br />



上面三幅图,给出的原版markdown及Bitcron的换行效果,各图左侧为markdown源文件,右侧是根据不同规划渲染后的样式,其中图2基于原版markdown规则,为了实现段内的硬换行,在句末加了两个空格(注意光标位置)。
关于换行问题,最初接触markdown时就注意到了,但没有过于纠结,多数markdown编辑器都支持原版,所以考虑兼容性,我一直使用空格+空格+换行实现段内硬换行,但在Bitcron的规则下,这种写法会把段内换行变成分段。如下图所示:

于是乎,我开始纠结了,今后换行,还要不要打两个空格。
对于原版加空格的写法,我找到一份流转较广的markdown规范文档1,提到:
如果你确实想要依赖 Markdown 来插入
<br />标签的话,在插入处先按入两个以上的空格然后回车。的确,需要多费点事(多加空格)来产生
<br />,但是简单地「每个换行都转换为<br />」的方法在 Markdown 中并不适合,Markdown中email式的区块引用和多段落的列表在使用换行来排版的时候,不但更好用,还更方便阅读。
然而,关于在区块引用和列表中,原版规则更好用,我没看明白,也没有用到过。
如果仔细考虑,我觉得原版规则并不合理。
首先,从我的经验来看,从来没有用到过软换行,即场景不足,相反段内硬换行倒是经常用(当然,这有个人习惯问题)。
其次,markdown的设计宗旨是「易读易写」,而这个设计不易写自不必说了;而易读,应该包括方便的从源文件中识别出不同的元素及渲染后的效果,比如> 是引用、* 是无序列表,而句末的两个空格是无法直接看出来的,换方之,当你看到一个markdown源文件中有段内换行时,你无法判断它渲染出来是换行还是不换行。
最后,软换行的最终渲染效果会变成一个空格,这是典型的针对英语的设计,中文并不适用。
如果要改进,就应该抱换行直接处理为硬换行,因为这个场景更多些。如果确实需要软换行,可以增加规则,比如像某些编程语言,使用反斜杠\续行。
多数编辑器都提供选项支持换行直接处理为<br />,甚至简书、GitHub默认就是这样处理。所以markdown换行时,大可省去那两个空格。