搜索结果筛选功能设计
不久前,小组讨论了一次AliExpress搜索结果页筛选功能的设计。过后有一些思考,记录下来。
一、搜索和筛选的关系
首先,搜索和筛选是什么关系?
先说筛选,Excel中的筛选多数人都用过,也是高频功能,其作用是过滤出需要的数据。使用Excel筛选时,有个不易被察觉的前提条件:筛选需求和数据都是结构化的。比如,有个员工信息表,需要筛选出职位是「产品」、年龄「35岁以上」的员工,我们之所以能这样做,是因为表格中有职位和年龄两列数据,并且我们的筛选需求能对应到这两列。
再说搜索,从结果看,其目的也是过滤出需要的数据。但多数时候,搜索的需求是非结构化的。试想一下:Google搜索「中美关系」,其数据库中不可能有一列专门记录「中美关系」,然后根据这一列把相关网页筛选出来。用户看到的结果,是Google经过复杂的算法逻辑挑选出来的。
所以,搜索和筛选,都是过滤信息的手段,但筛选基于结构化的数据进行简单的规则匹配(如大于、小于、等于),搜索则处理非结构化的需求,由算法进行复杂的过滤。
页面交互上,搜索只有一个框,用户可以任意搜索;筛选则要定义好数据维度,用户只能在有限的维度上选择。——无限和有限,是搜索与筛选在用户体验层面的重要区别。


显然,在过滤信息的共同目标下,二者并不互斥,所以搜索引擎常常提供筛选功能,支持一些筛选维度,进一步缩小信息范围,找到所需信息。
到目前为止没有提到排序,需要指出,无论搜索或筛选,背后都对应一套排序逻辑。(Excel的筛选表面看没有排序,但其实隐藏着默认排序的逻辑)
二、搜索中两个基础的筛选交互
搜索引擎中筛选功能的交互,有两个基本类型:指令式交互与可视化交互。
1、指令式交互:在搜索框中使用指令关键字
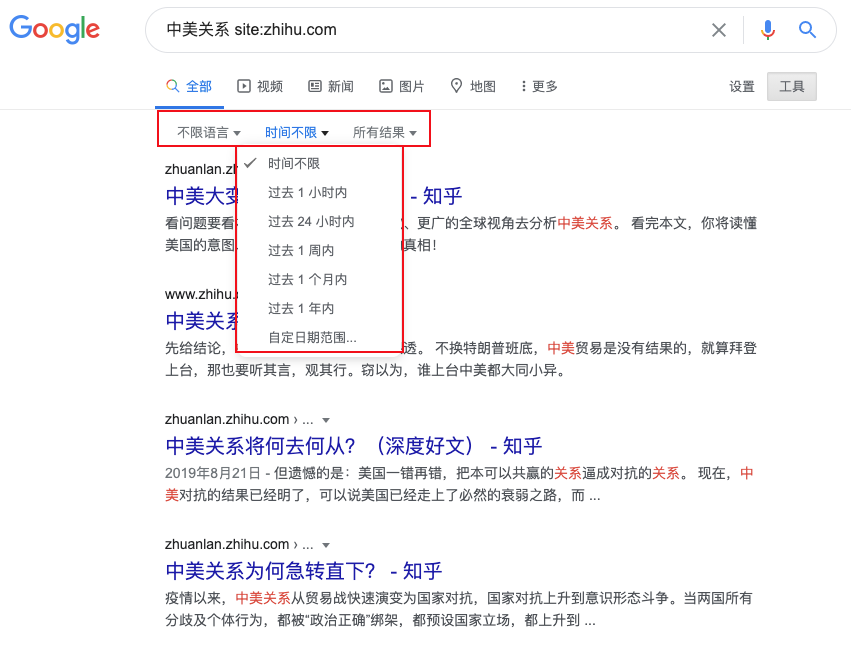
这是一种非常极客的方式,当年知乎搜索非常烂的时候,不少人通过Google搜索知乎优质内容,方式如下:

其中site就是指令关键字,它告诉Google,从搜索结果中过滤出zhihu.com网站的内容。Google支持的指令很多,比如:filetype:pdf筛选PDF文件,intitle:产品限定网页标题包含「产品」,这里有一份比较完整的Google指令列表。
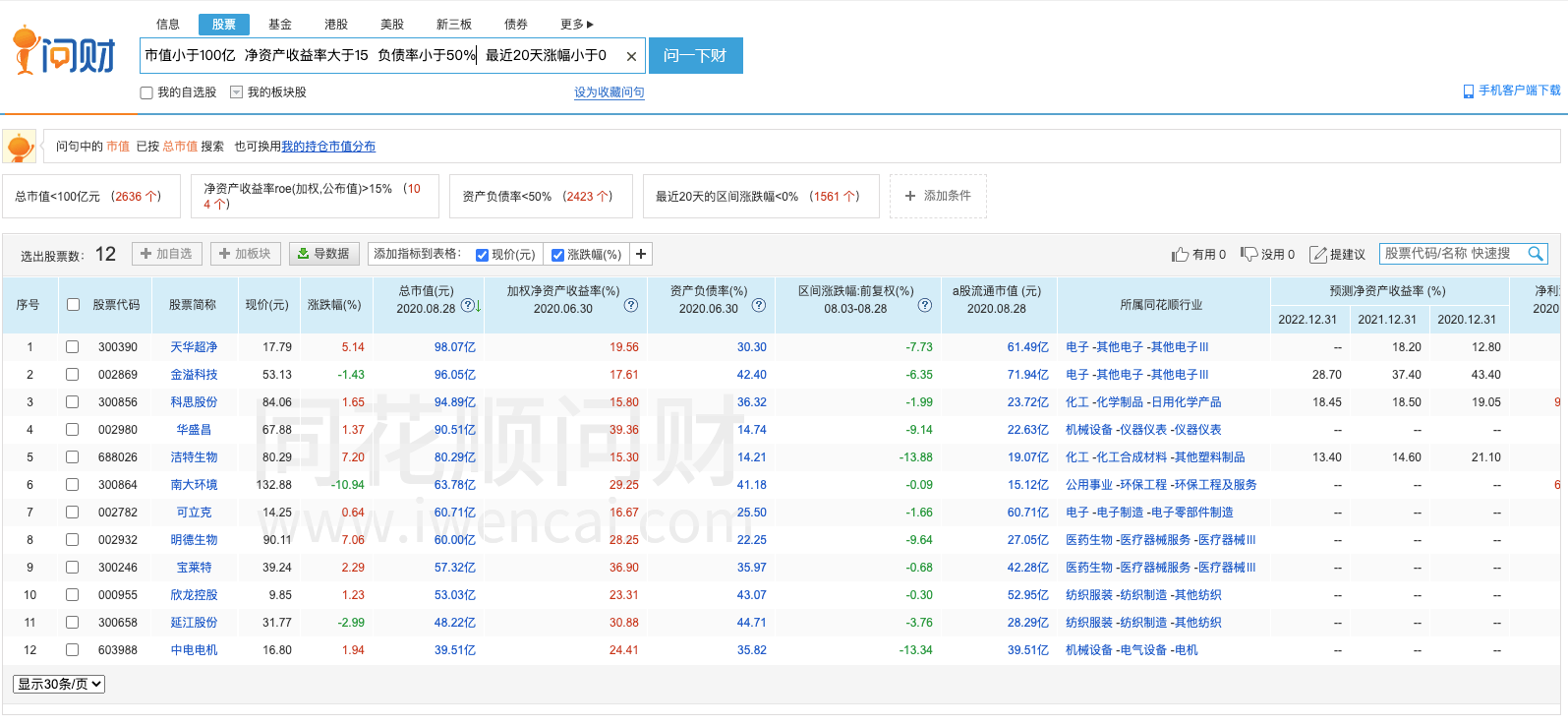
在「把搜索引擎当筛选功能使用」这条路上,走的最远的是同花顺的问财搜索。看下图案例。

搜索词为市值小于100亿 净资产收益率大于15 负债率小于50% 最近20天涨幅小于0 ,本质就是一个基于指标的选股条件,返回的结果也是股票数据表格。(曾经在该团队待过,很多股票数据都是收费的,但问财可以免费搜索到,非常不错的产品)
无论Google还是问财,他们都以一种显式的方式告诉搜索引擎,需要筛选哪个条件,区别只是Google的指令是固定死的,问财的指令(指标名称)允许一些口语化表达,比如「负债率」改为「资产负债率」也能正确筛选出结果。
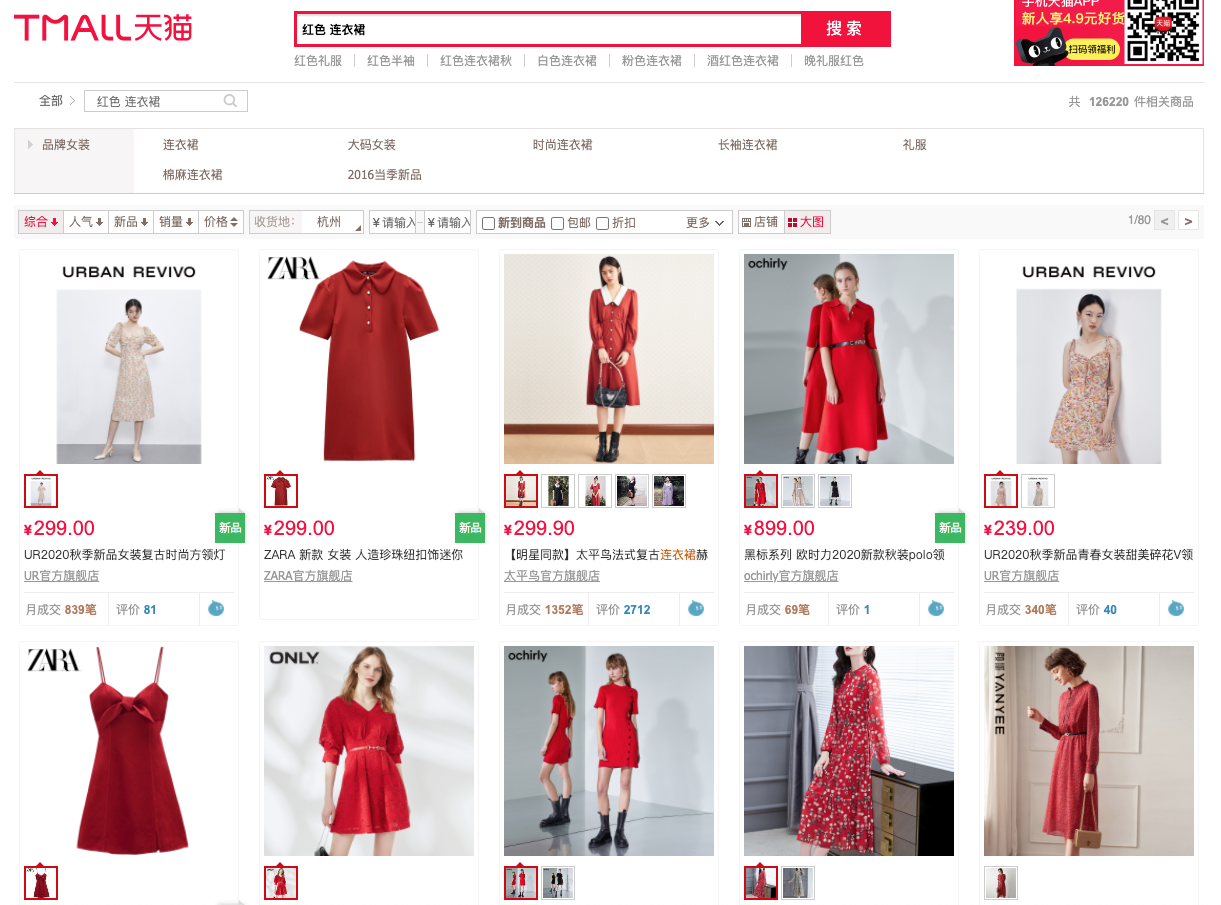
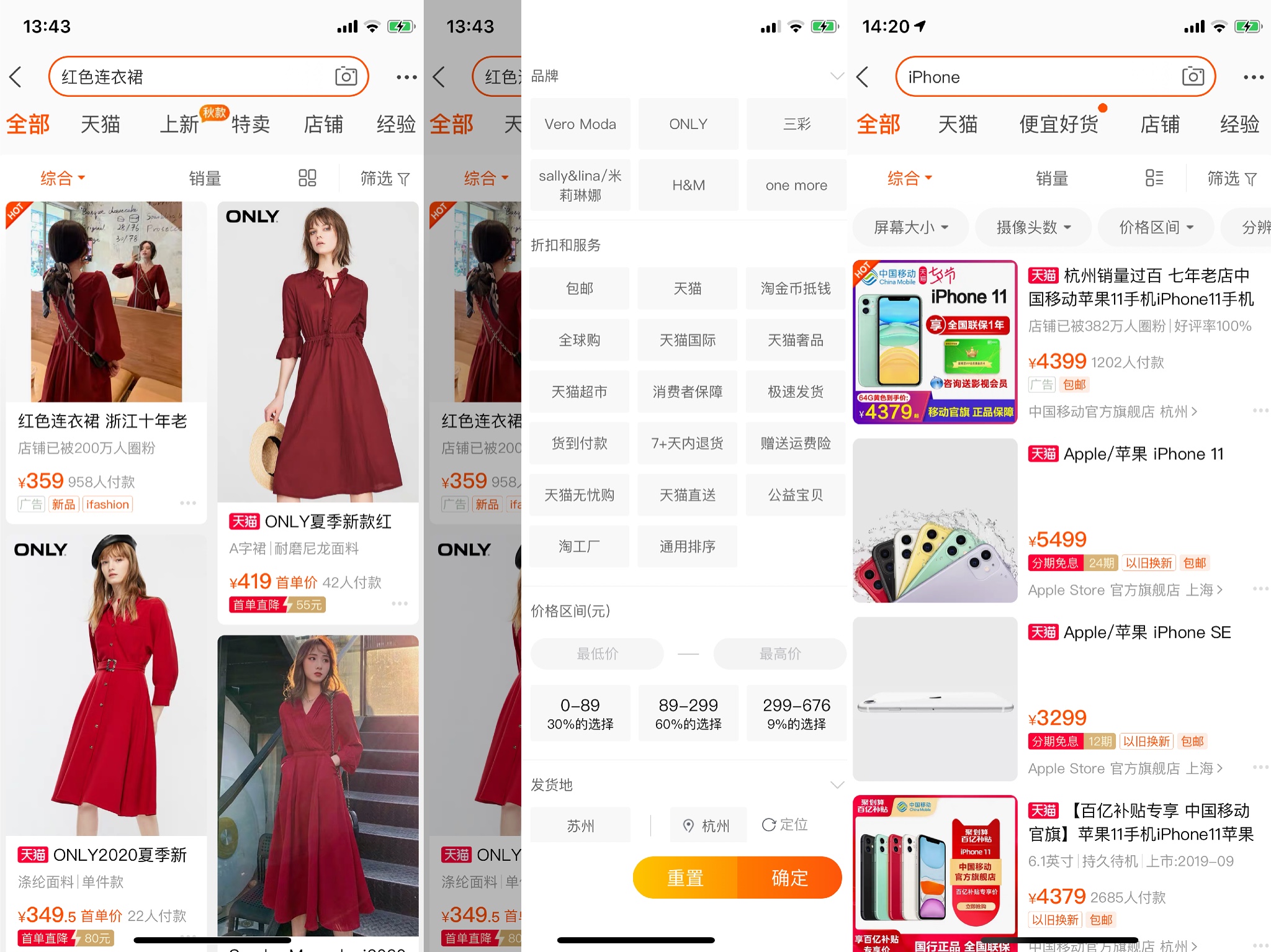
其实,还有一种隐式的方式(用户并不感知),搜索引擎自己识别搜索词的类型,再根据类型进行搜索结果的筛选。比如天猫搜索「红色 连衣裙」,如下图。

细心的用户会发现,多数商品除了红色也有其它颜色,那为什么结果页只出现红色呢?是因为搜索引擎识别出「红色」是一种颜色,实现类似于「连衣裙 color:红色」的指令搜索。
识别一个词属于什么类型的技术叫「命名实体识别」(Named Entity Recognition,简称NER)。在搜索中,NER的目的就是将非结构化的数据进行结构化,进而实现可筛选。
2、可视化交互:更低的交互门槛
指令式筛选,其优势是所有交互均在搜索框内完成,搜索体验统一,不占用额外的页面空间,并且可扩展性非常强。劣势也很明显,使用门槛高,同时输入成本(尤其在移动端)高。
所以,将支持的这些指令可视化,是个非常自然的想法。具体设计上,又可分为搜索前筛选和搜索后筛选。
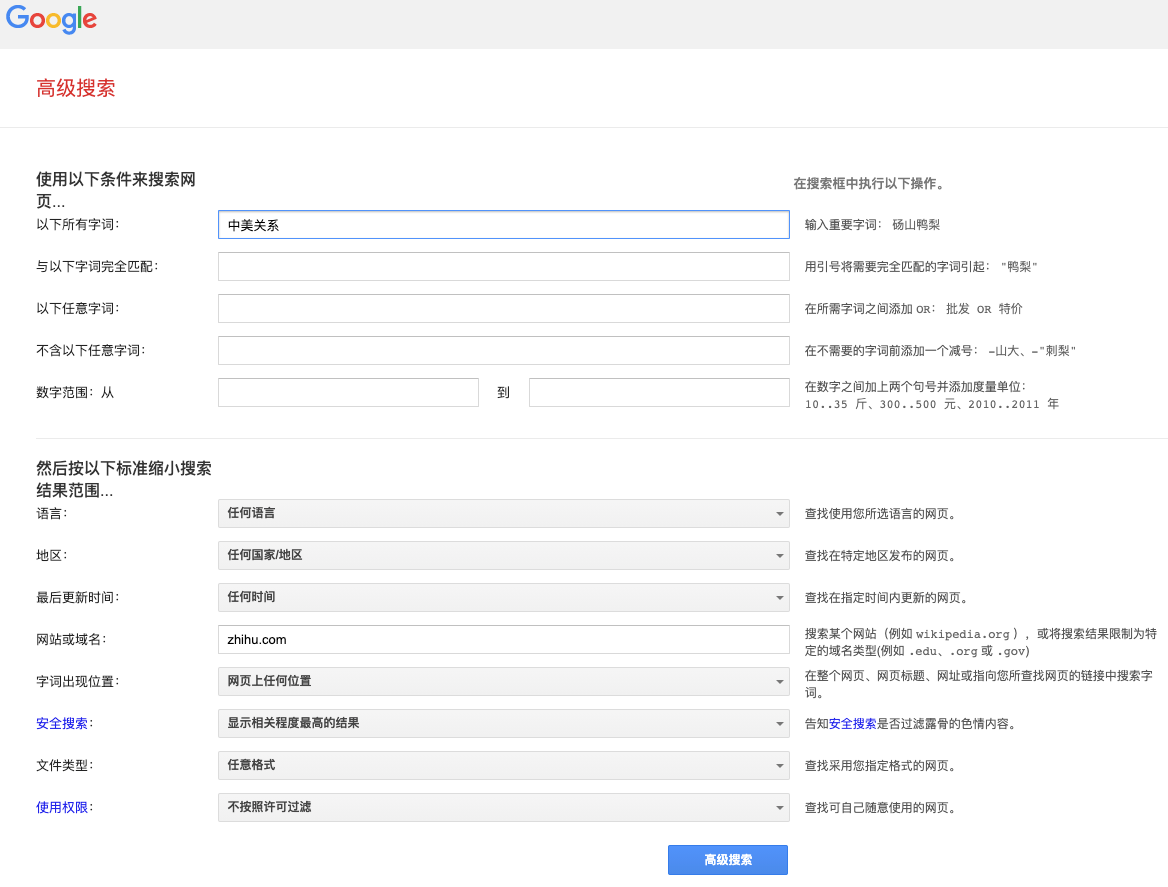
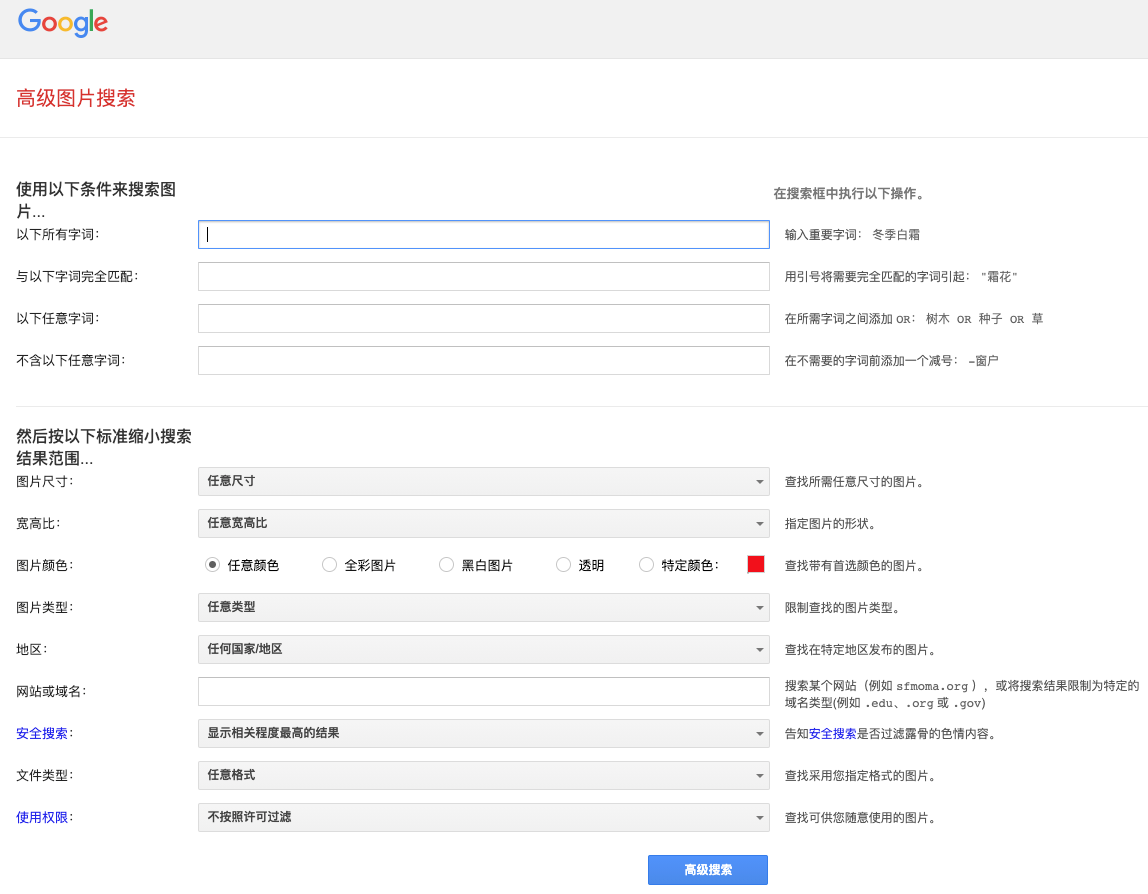
1、提前设定好条件进行搜索

2、获得搜索结果后再进一步进行筛选

过滤信息是一个从大到小、不断聚焦直到找到所需信息的过程。所以,先获得搜索结果,再通过依次添加筛选条件,不断缩小范围,更符合直觉。所以,第2种方式更常见一些。
第2种方式有个难点:不同行业的筛选维度是不同的,需要准确判断用户需求行业,才能正确的给出筛选维度。

三、电商搜索中的筛选功能
因为工作,之前看了各个电商APP的搜索筛选,不妨看一些例子。都是移动端、可视化、搜索后的。
1、淘宝

- 顶部业务划分,包括全部、天猫、上新、特卖、店铺、经验等等。支持限定在某业务内搜索。
- 然后是排序和筛选,其中销量排序作为常用项,单独列出。
- 部分情况默认展示一些筛选项,比如「iPhone」,默认展示的筛选项不再出现在折叠筛选页中。
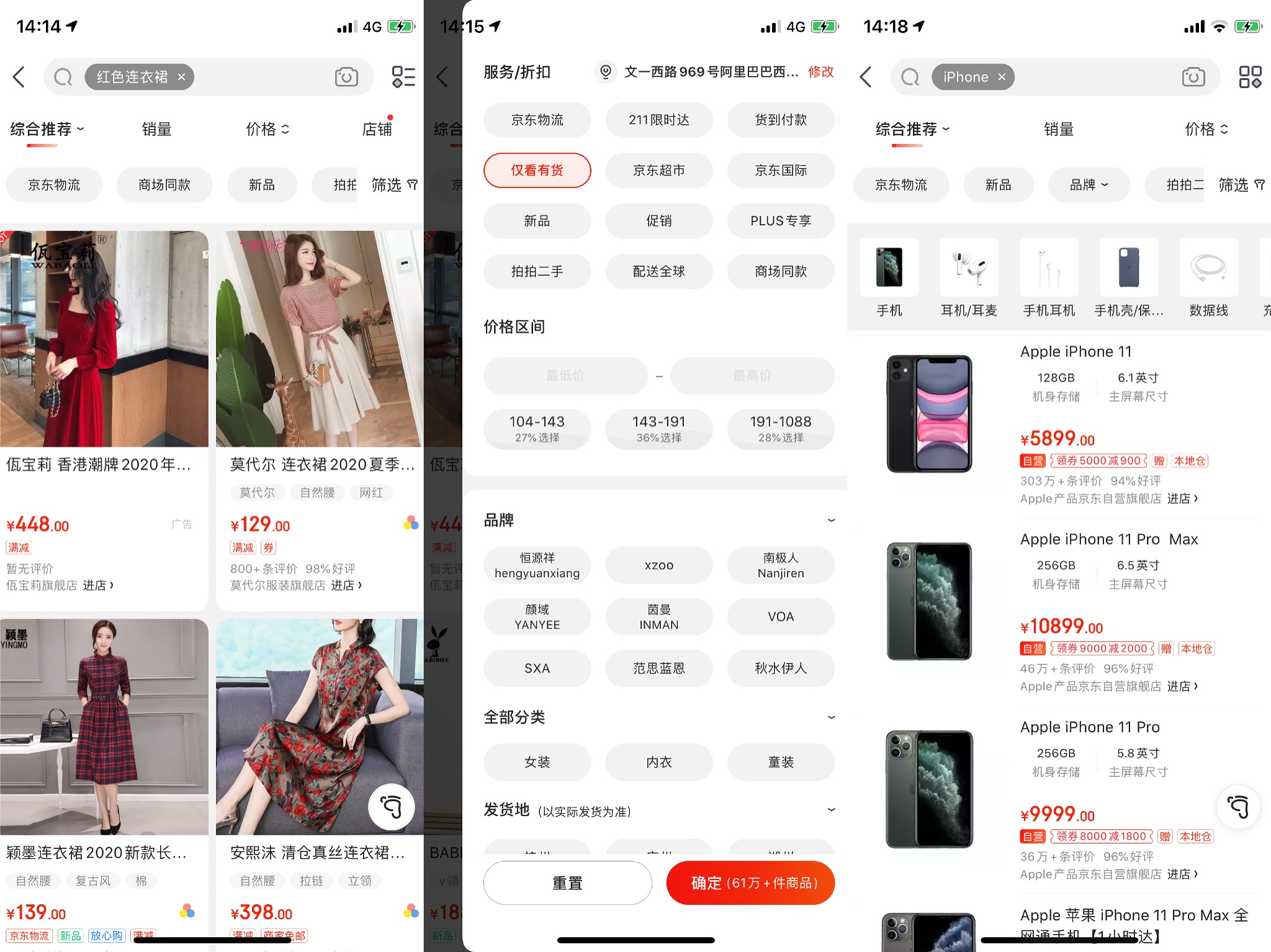
2、京东

- 价格和销量排序都放出来,但店铺筛选与排序选项同排,逻辑上是有些奇怪的。
- 然后默认展示一些筛选项,更多的则折叠,并且默认展示的筛选项在折叠筛选页中也有。
- 「iPhone」增加了推荐词,点击后进行组合搜索,比如「iPhone 耳机」,也是缩小搜索范围的一种方式。
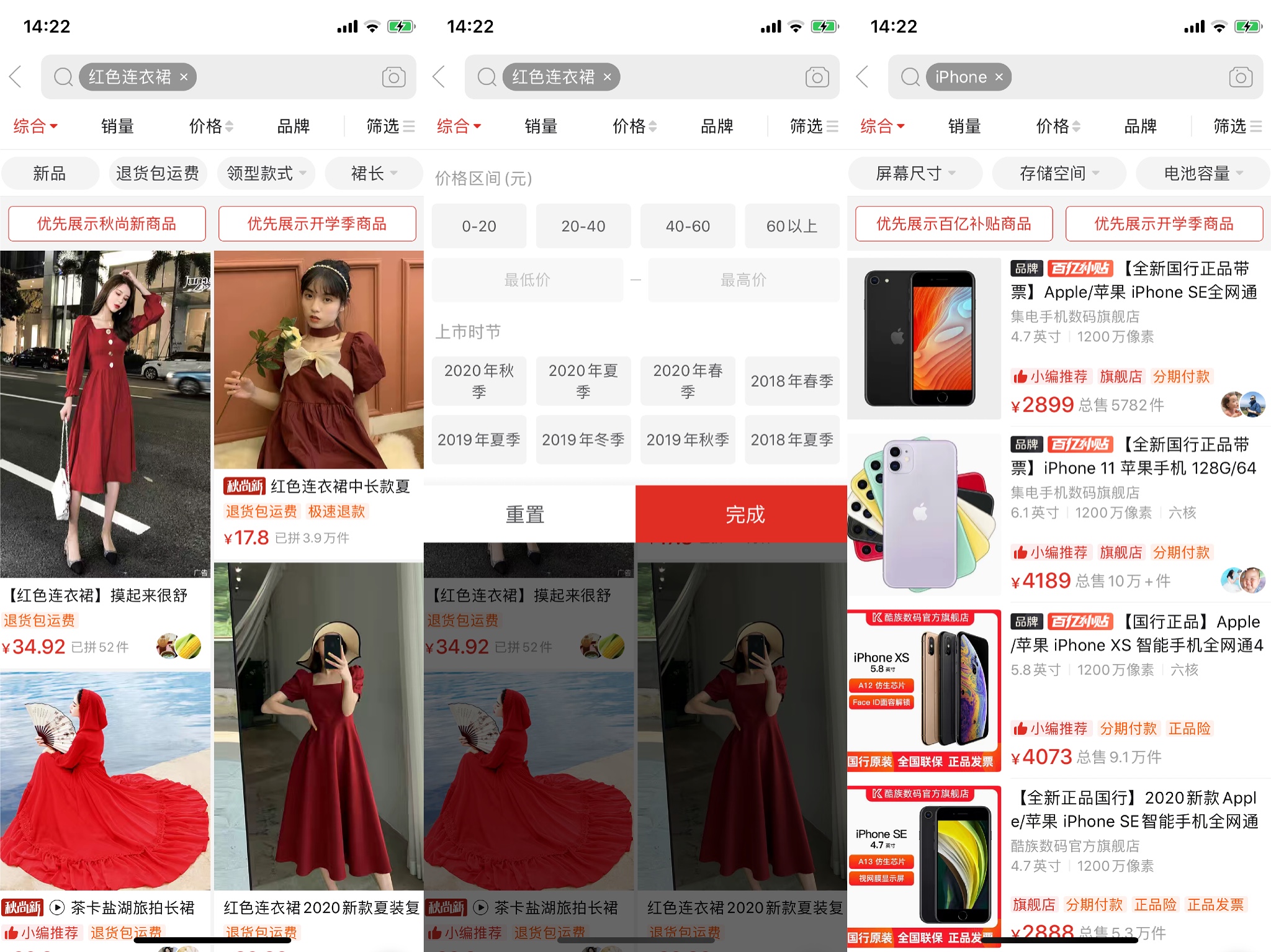
3、拼多多

- 与京东类似,品牌与排序选项同排,逻辑不一致。
- 默认展示的筛选项,也不再出现在折叠筛选页中。
- 提供重点营销活动的筛选,百亿补贴、开学季等。
4、小结
三家的设计大同小异,默认展示出重要的排序项和筛选项,其它的全部收起来。有三点:
- 品牌、店铺与排序项同排,应该是为了节省空间考虑,但会不会对用户造成理解上的困扰?
- 热门筛选项默认放出来,可能导致用户无法发现一些冷门筛选项。「冷门」是统计意义上的,对单个用户,可能只是不知道还有XX筛选功能。强制用户进入折叠筛选页,可能让用户发现意想不到但十分有用的筛选项。
- 淘宝和拼多多默认展示的筛选项不再出现在折叠筛选页中,会造成一个问题:当需要筛选多个属性时,在折叠页可以平铺开来一起选择最后确认,但展示在外面的需要左右滑动一个个选择,交互成本高很多。
以上只是主观感受,没做过实验。如果做实验,筛选功能价值的衡量,可以有两个:
- 覆盖率。有多少用户使用筛选功能。容易理解的交互尤为重要。
- 购买转化率。筛选就是帮助用户更快找到商品,使用筛选的用户应该比搜索整体转化更高。这个考验筛选维度的设计。