MWeb 3.0试用
翻开历史文章,我至少17年5月就开始用MWeb了,一直是2.x版,最近才发现已经出了3.x,并且发布了一年。作为老用户,当然要试试。
3.x保留了外部模式和文档库模式,我一直使用外部模式。因为喜欢用文档的方式管理我的内容,而文档库模式使用到了数据库(文档库会生成一个mainlib.db数据库文件,管理文档的meta信息)。同时,外部模式配合bitcron使用更加顺畅。
针对外部模式的几个体验:
1、UI设计
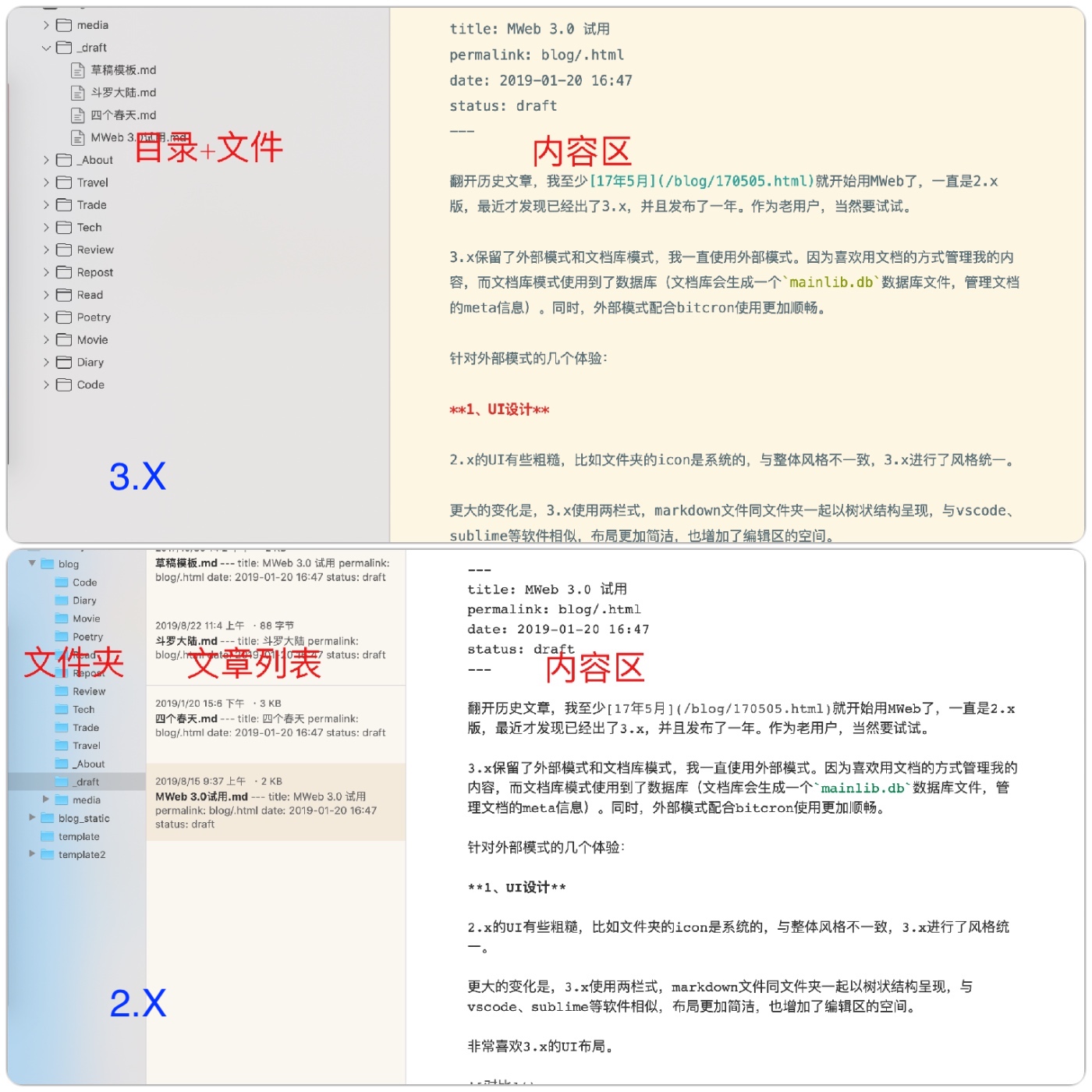
2.x的UI有些粗糙,比如文件夹的icon是系统的,与整体风格不一致,3.x进行了风格统一。
更大的变化是,3.x使用两栏式,markdown文件同文件夹一起以树状结构呈现,与vscode、sublime等软件相似,布局更加简洁,也增加了编辑区的空间。
非常喜欢3.x的UI布局。

2、图片管理
当初使用MWeb最重要的原因就是它的图片管理能力,比如:
- 支持上传到主流图床,包括七牛云、又拍云等
- 支持本地预览
- 允许设置图片文件夹路径(相对 or 绝对)
以上能力都得到了保留。同时,3.x增强了预览功能。
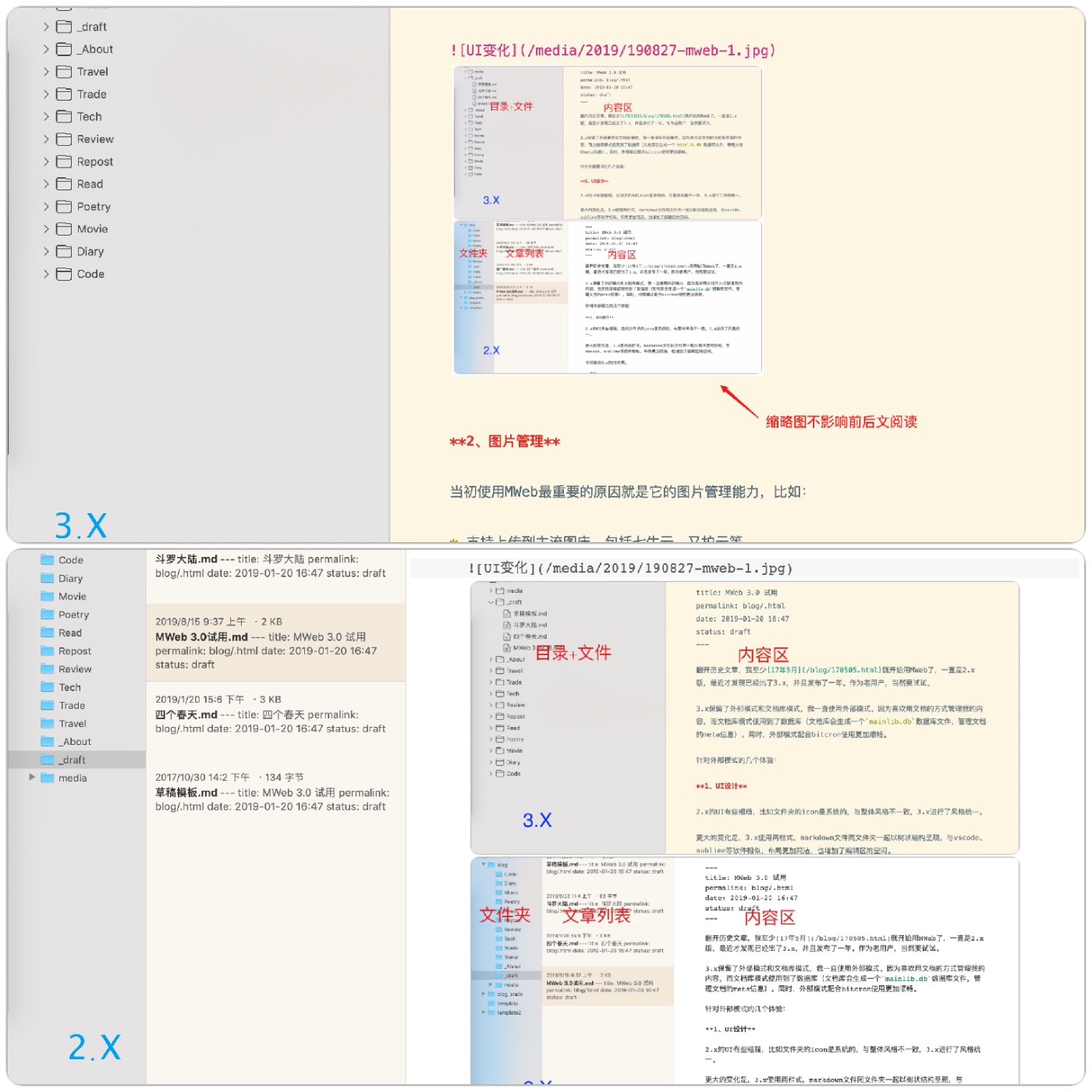
MWeb支持在编辑界面直接预览图片(不用进入预览界面),但如果图片过大,会影响写作体验,所以在3.x中引入小尺寸缩略图预览,即能看到图片,又不影响写作视野。如下图所示。

3、发布功能
使用MWeb这段时间,最初是用github + hexo,后来切换到Bitcron,所以发布功能一直不是我的主诉求。但最近发现aws的lightsail服务器,有一个月的免费试用期,借此搭建了一个wordpress博客(blog.skyue.com),测试MWeb的发布功能,非常好用,能直接把图片上传到wordpress的upload文件夹,以至于我想把博客迁移到wordpress。(折腾的灵魂又在骚动了)。
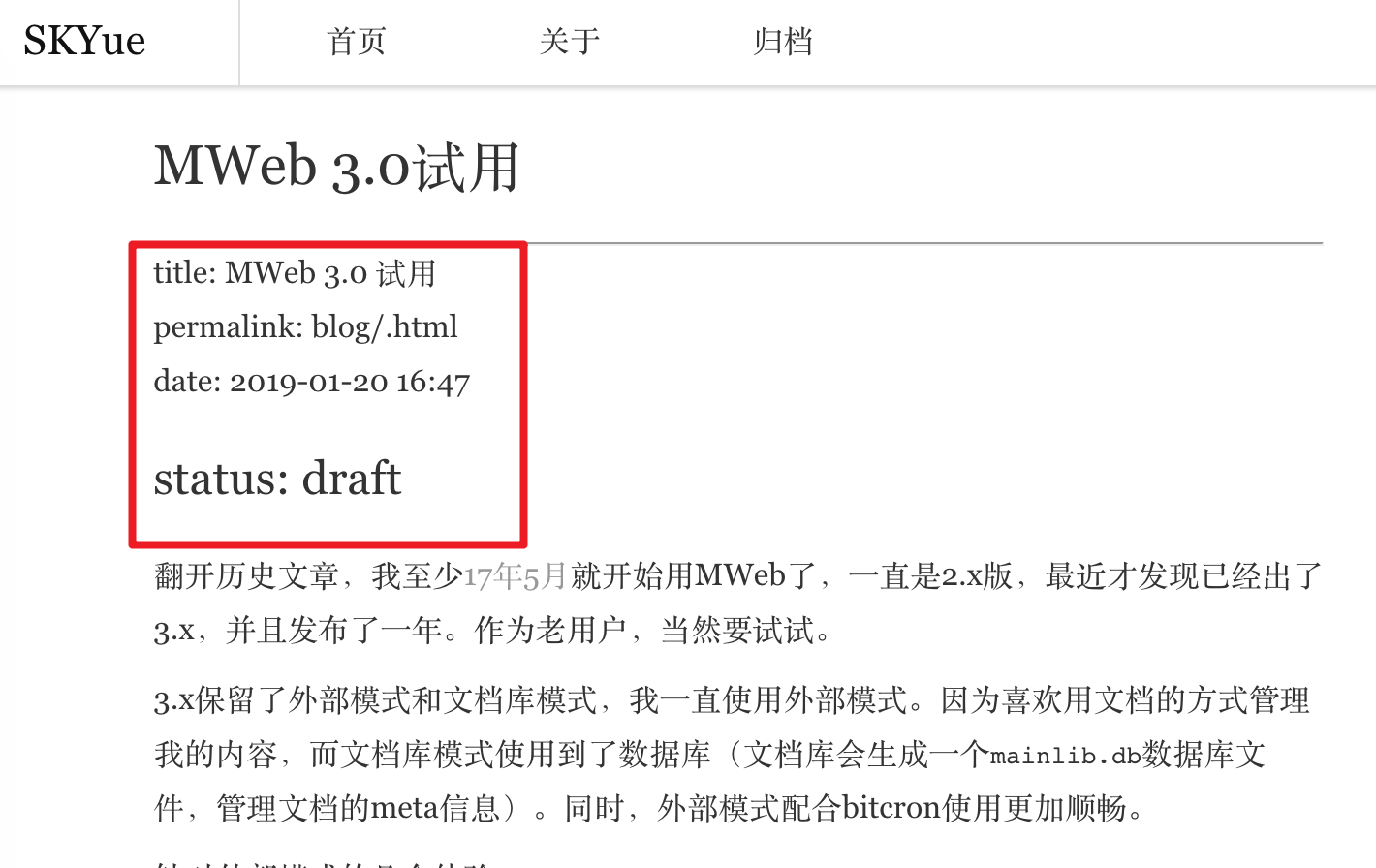
但是,我过去的文章都是针对静态博客写的,即文件前面带有meta信息,在发布wordpress等动态博客时,meta信息会作为正文的一部分被发布,显然不合理(效果见下图)。期望MWeb未来能考虑兼容:发布动态博客时,自动忽略文章前的meta信息。