博客迁移到typecho
缘起
照例,讲下缘起。
我的博客,从2017年9月开始使用Bitcron + Dropbox + Disqus方案。至今已有2年,期间偶尔因Bitcron的龟速有调整的冲动,但本着「多写少折腾」的原则,都克制住了。
这套方案的Dropbox和Disqus都需要梯子。然而,最近因某些原因,常用梯子经常抽风,也尝试寻找替代方案,均不理想。
想来这不是长久之计,又不满Bitcron的速度,于是趁机寻找新的博客方案。
其实博客已经玩的很溜了,主要在两个方案之间犹豫:
- 静态博客:使用Hexo或Hugo + GitHub托管 + Gitalk一类的评论组件
- 动态博客:搭建独立的WordPress博客
因发现AWS的Lightsail仅3.5刀/月,比较便宜,并且可以免费使用一个月,于是开通账户尝试WordPress方案。
很久没有用WordPress,也好奇发展成什么样子,结果很失望,作为个人博客程序,太复杂了。
至于闻名已久的Typecho,我当然知道。但我对小众程序总有些偏见,担心资源太少、作者弃坑。这次因看到一些漂亮的Typecho主题,抽风的第一次尝试安装Typecho。然后,当我登录后台的那一刻,被它的简单惊艳到了。配上朴素的主题,卧槽,这正是我想要的呀。


于是乎,开始折腾Typecho了。
搭建Typecho博客
步骤1:搞定服务器
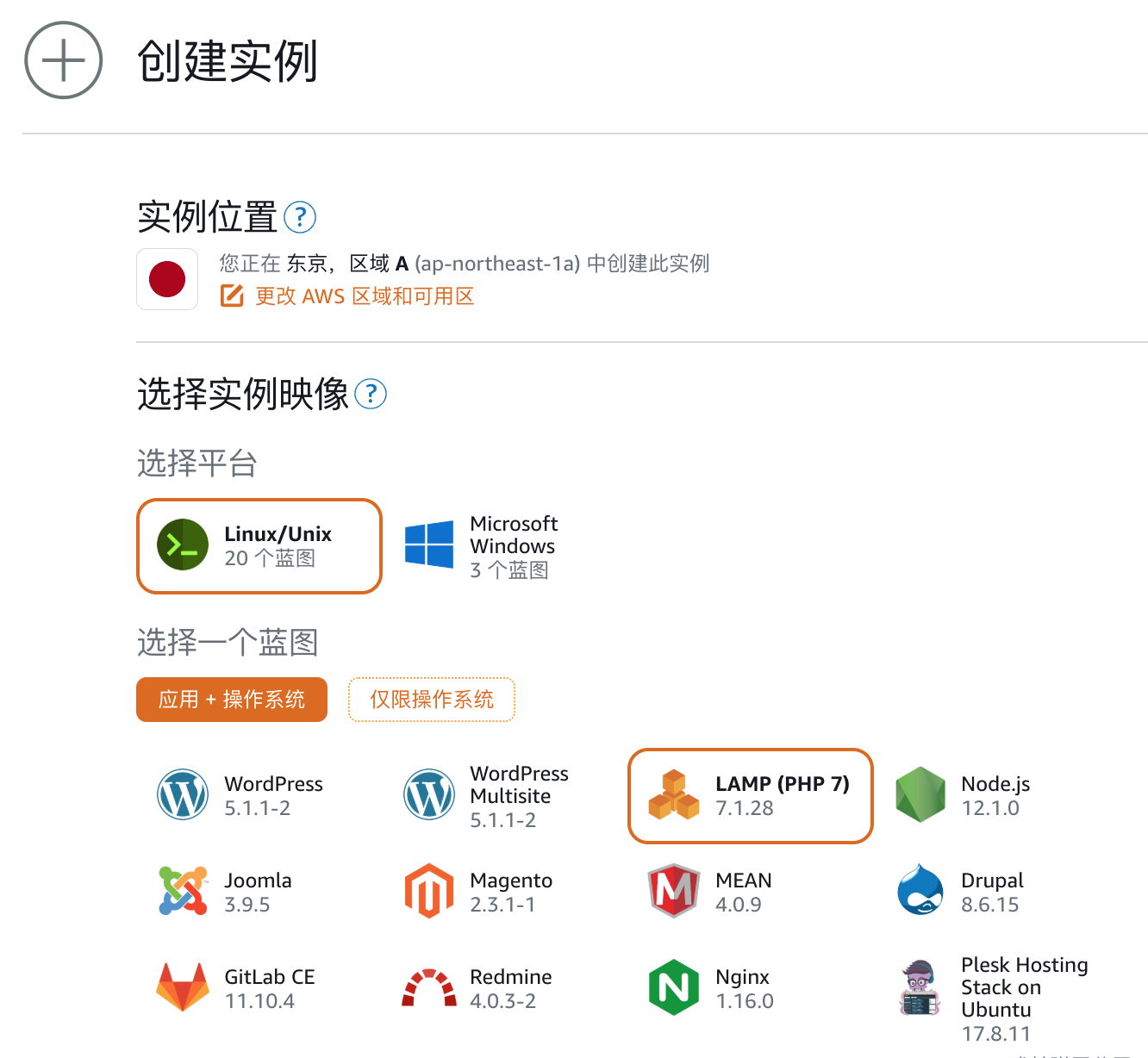
AWS的Lightsail虚拟主机,后台可以直接创建LAMP实例,即Typecho所需的运行环境。

创建LAMP实例后:
1、使用SSH登录主机。方法如下:
ssh -i LightsailDefaultKey-ap-northeast-1.pem bitnami@X.X.X.X其中,LightsailDefaultKey-ap-northeast-1.pem是主机的账户密钥,需要从AWS Lightsail后台下载。bitnami是主机的默认登录名,X.X.X.X替换为后台显示的公网IP。
2、Apache根目录是~/htdocs/,Typecho文件放于此目录,即可通过公网IP访问安装。
3、~目录中的bitnami_credentials文件,存放着主机的默认密码,同时也是Mysql数据库的默认密码。
步骤2:下载Typecho
登录主机后,依次执行
wget http://typecho.org/downloads/1.1-17.10.30-release.tar.gz #下载安装包
gzip -d 1.1-17.10.30-release.tar.gz #解压安装包
tar xvf 1.1-17.10.30-release.tar #解压安装包
mv build/* htdocs/ #将Typecho文件移动到Apache根目录htdocs完成后,htdocs目录下拥有如下文件:
drwxrwxr-x 6 bitnami bitnami 4096 Sep 26 13:47 ./
drwxrwxr-x 6 bitnami bitnami 4096 Sep 26 13:50 ../
drwxr-xr-x 5 bitnami bitnami 4096 Sep 26 13:46 admin/ #后台文件夹
-rw-r--r-- 1 bitnami bitnami 721 Oct 29 2017 index.php #首页文件
drwxr-xr-x 2 bitnami bitnami 4096 Sep 26 13:46 install/
-rw-r--r-- 1 bitnami bitnami 48403 Oct 29 2017 install.php #安装入口文件
-rw-r--r-- 1 bitnami bitnami 14974 Oct 29 2017 LICENSE.txt
drwxr-xr-x 5 bitnami bitnami 4096 Sep 26 13:46 usr/ #用户文件,包括主题、插件、图片。安装主题、插件需要使用到。
drwxr-xr-x 5 bitnami bitnami 4096 Oct 29 2017 var/ 步骤3:创建Mysql数据库
安装前,需要先创建好Mysql数据库,步骤如下:
mysql -uroot -p #登录Mysql,会提示输入密码,密码在bitnami_credentials文件中
create database typecho; #创建数据库,数据库名为Typecho步骤4:安装Typecho
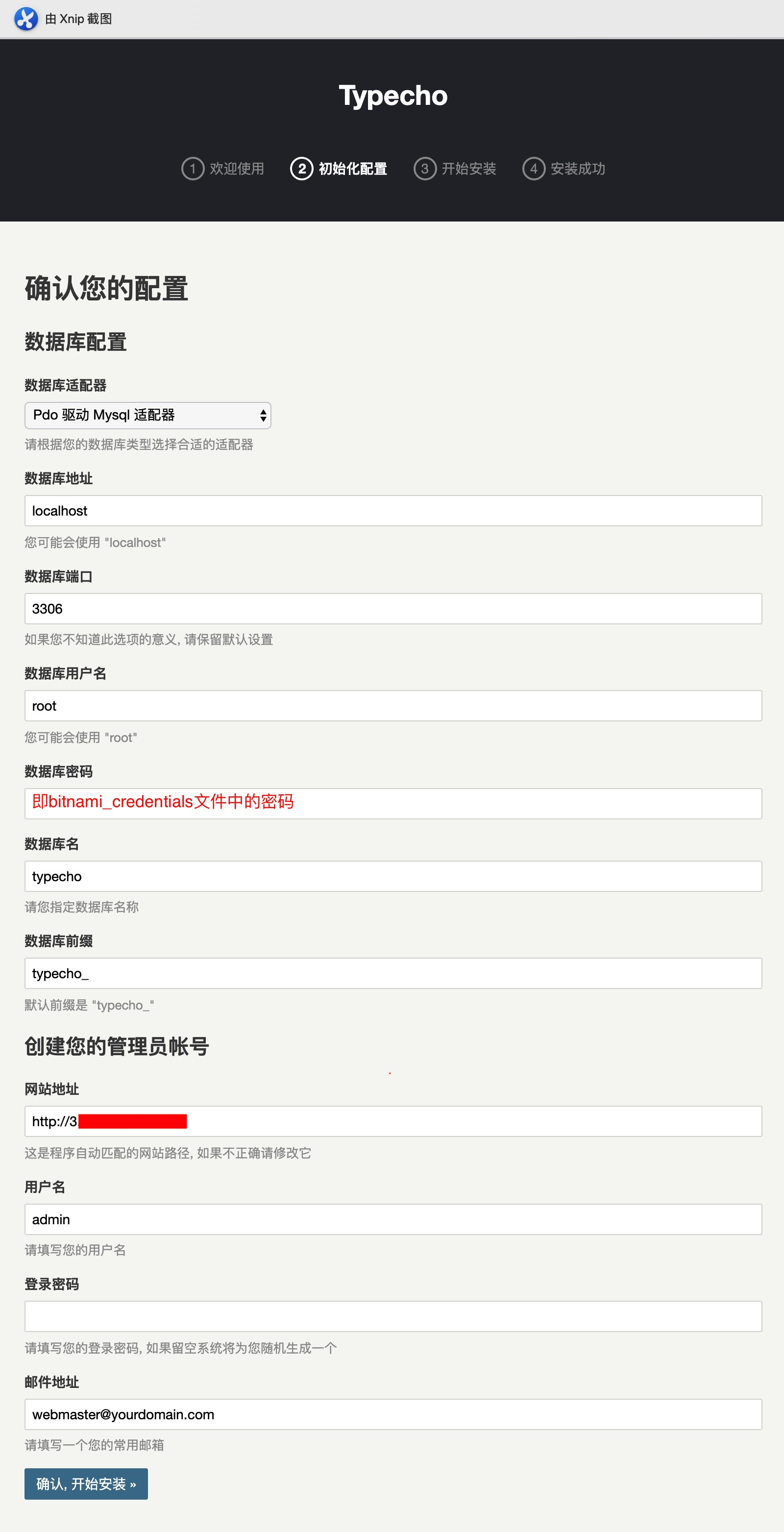
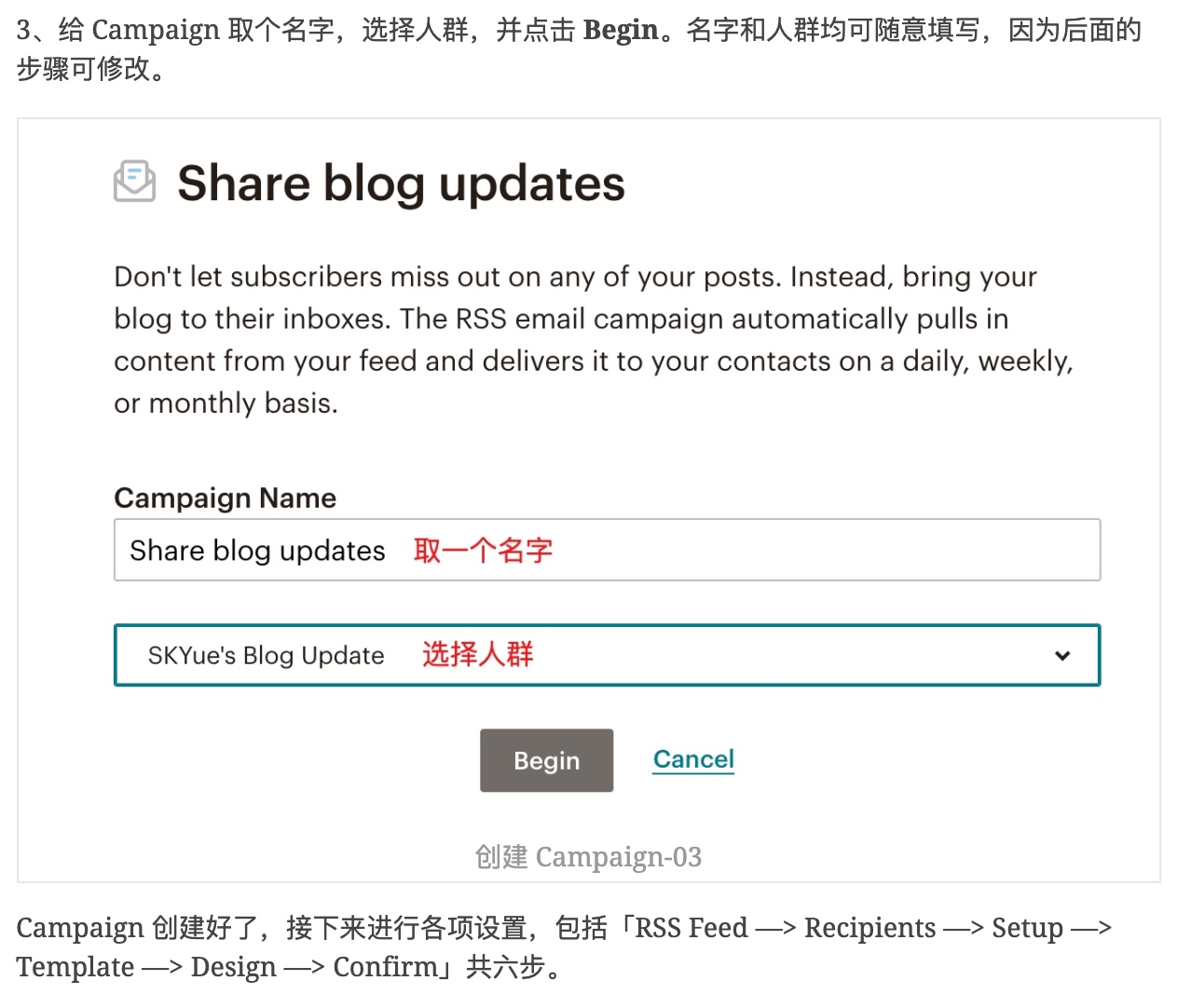
浏览器访问公网IP,将见到如下安装页面,按要求填写后确认安装。

我安装时出现错误提示,要求在网站根目录下创建config.inc.php,按要求创建即可。
安装完成后,即可通过公网IP访问博客。
步骤5:迁移数据
我有旧博客,需要迁移数据,我的文章在本地有备份,共174篇,使用了最笨的方法:一篇一篇的重新发布到Typecho博客,费了不少时间。
新博客忽略这一步。
步骤6:绑定域名
到域名服务商后台,添加一条A记录,指向Lightsail实例的公网IP即可。
绑定域名在步骤1之后就可以进行,如此,在步骤4中就可以访问域名而非IP安装Typecho。我之所以在最后绑定域名,是因为我要迁移博客数据,数据迁完后,才将域名解析到新博客,保证博客平稳过度。
至此,博客基本功能已搭建完成,可安心食用。
进阶功能
以我强迫症性格 + 折腾精神,当然要继续折腾。顺利完成以下功能:
URL改写
Typecho默认的URL结构是www.skyue.com/index.php/1/,中间的index.php不忍直视。
可以在「后台-设置-永久链接」中,启用「地址重写功能」,然后选择一个喜欢的URL结构。
启用时会报错,报错后选择坚持开启,随后完成下面两步即可生效。
1、修改apache配置文件,文件地址/opt/bitnami/apache2/conf/httpd.conf,修改内容:
AllowOverride None改为
AllowOverride All2、在网站根目录htdocs中新建.htaccess文件,文件内容为:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1]
</IfModule>评论邮件通知
博客评论有邮件通知,能更快的掌握动态并与读者互动。Typecho默认不支持,但可以使用「CommentToMail」插件实现。
安装步骤:
cd ~/htdocs/usr/plugins/ #进入插件目录
git clone https://github.com/visamz/CommentToMail.git #安装插件,Lightsail LAMP实例默认支持git
chmod 777 CommentToMail/cache #设置cache文件夹权限,否则后台启用插件时出错安装后,博客后台可以看到插件,启用并完成相关设置即可。
主题推荐
推荐几款主题,我偏向简洁的风格。
目前我使用的主题是iKirby的Simplicity,第一次看到很是惊艳。

当然,Typecho的默认主题也非常漂亮,说不定哪天我就换回默认主题。
此外,WingLim的AirCloud和memset0的Rringo也是我喜欢的风格。


Markdown渲染图片注释
注:这部分内容全部来自:https://www.jianshu.com/p/9901b2ebfe26
Markdown插入图片格式如下:
渲染时,希望注释能够显示在图片下方,类似下图样式。

需要修改Typecho的var/HyperDown.php文件第357行。将
<img src=\"{$url}\" alt=\"{$escaped}\" title=\"{$escaped}\">修改为(有调整,见后文2020年3月14日更新)
<img src=\"{$url}\" alt=\"{$escaped}\" title=\"{$escaped}\"><center><div class=\"image-caption\">{$escaped}</div></center>同时在主题样式中添加如下css。如果是Simplicity主题,注意它引用的是style.min.css,不是style.css。
/*设置图片插入居中*/
p img {clear:both;display:block;margin:auto;}
/* 设置注释样式*/
.image-caption{
min-width: 20%;
max-width: 80%;
min-height: 22px;
display: inline-block;
padding: 10px;
margin: 0 auto;
border-bottom: 1px solid #d9d9d9;
font-size: 14px;
color: #969696;
line-height: 1.7;
}本文有不少图片,可看到效果。
支持HTTPS
我使用的是阿里云的免费SSL证书,配置有些复杂,完全参考这篇文章进行的,不班门弄斧了。
其中有一步,需要把下载的证书上传到Lightsail主机。没有研究出来Lightsail怎么连接FTP,于是先把证书上传到图床,再使用wget从图床下载,很trick,不过奏效。
图床
趁这次恢复使用第三方图床,有几个要求:
- 必须:因为博客启用了https,所以图床也需要支持https
- 必须:文件路径和文件名完全自定义,不希望被改写
- 最好:支持绑定域名
- 最好:免费
很幸运,又拍云同时满足四个要求。刚好我的Markdown编辑器MWeb也支持又拍云,完美。
图床的配置很简单,不赘述。唯一需要注意的是,如果像我一样使用MWeb或其它工具上传图片,需要在又拍云后台创建一个操作员角色,并且授权操作员使用云存储空间。
结语
不知为何,折腾这些很容易上瘾,最近下班回家很早就躺床上听《斗破苍穹》,这几天却埋头处理这些而不知疲倦,常常一晃就过了12点。
常觉自己适合做个码农,可惜被产品耽误了。
2020年3月14日更新
HyperDown.php中,对图片修改为
<figure><img class=\"skyimg\" src=\"https://static.skyue.com{$url}\" alt=\"{$escaped}\" title=\"{$escaped}\"><figcaption class=\"image-caption\">{$escaped}</figcaption></figure>相应style.css增加
figure {
border-style: solid;
border-width: 1px;
border-color: #e7e7e7;
padding: 2px;
}
.image-caption {
color: #999999;
text-align: center;
}以上修改实现的功能:
- src增加
https://static.skyue.com前缀,本地写作时,不用补全前缀即可发布。 - 图片和图片标题包在
figure中,并添加灰色边框,避免白底图与背景色重合,分不清边界。 - 图片标签放在
figcaption中,使用灰色字段。
最终效果图如下:

大佬,您现在的主题是typecho默认主题吗?
是的,就是typecho的默认主题,稍微修改了下字体之类的。
谢谢拾月大佬的无私指教.全是干货<---抱拳🙏-->
为啥没考虑用虚拟主机呢?我的博客在虚拟主机,速度上可是秒开(斜眼笑)
lightsail和虚拟主机差不多,也是一个完整的linux环境。现在我博客打开速度也很快了吧。